
Dans le cadre de mon mémoire, j’ai eu l’opportunité de développer une application innovante de création de timeline en utilisant les technologies web HTML, CSS, et JavaScript, avec une intégration de la puissante librairie D3.js. Cette application a été conçue pour faciliter la visualisation et la gestion de données chronologiques de manière interactive et intuitive.
Pourquoi une Application de Timeline ?
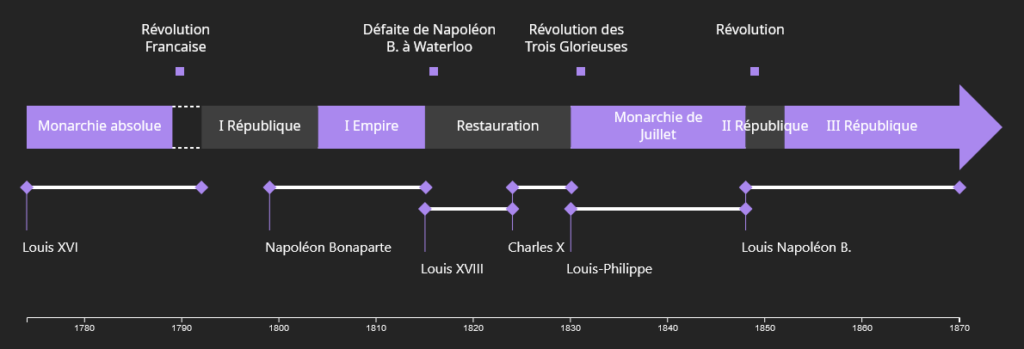
Les timelines (ou frises chronologiques) sont des outils essentiels pour représenter des événements dans le temps, que ce soit pour un projet académique, une recherche historique, ou une analyse de données. Elles permettent une compréhension rapide et claire de la séquence des événements et des relations entre eux.
Fonctionnalités de l’Application
- Création Intuitive de Timelines : Grâce à une interface utilisateur « user friendly », il est facile de créer des timelines en ajoutant simplement des événements avec leurs dates et descriptions.
- Personnalisation Avancée : Les utilisateurs peuvent personnaliser la présentation de leurs timelines, en modifiant les couleurs, la taille de la police et le style pour mieux répondre à leurs besoins esthétiques et informatifs.
- Interactivité : L’intégration de D3.js permet des interactions dynamiques avec les timelines. Les utilisateurs peuvent zoomer, panner, et explorer les données de manière fluide et réactive.
- Responsivité : Conçue en utilisant des techniques CSS et JS, l’application est entièrement responsive, garantissant une utilisation optimale pourvu que l’utilisateur utilise une résolution horizontale.
- Exportation et Partage : Les timelines créées peuvent être facilement exportées en formats PNG pour un partage simplifié ou une intégration dans des présentations et des documents.
Technologies Utilisées
- HTML : Pour structurer le contenu de l’application.
- CSS : Pour le style et la mise en page, en s’assurant que l’application soit visuellement attrayante et accessible.
- JavaScript : Pour la logique de l’application et les interactions utilisateur.
- D3.js : Une librairie JavaScript spécialisée dans la visualisation de données, utilisée ici pour manipuler les éléments SVG et gérer l’interactivité des timelines.
Développement et Défis
Le développement de cette application a été une expérience enrichissante, me permettant de renforcer mes compétences en développement web et en visualisation de données. L’un des principaux défis a été d’assurer la responsivité de l’application.
Cette application est plus un « proof of concept » qu’une réel application professionnel.
Les dates B.C. ne sont pas possible pour le moment.
Conclusion
Cette application de création de timeline est un outil pour tous ceux qui ont besoin de représenter des données temporelles de manière claire et interactive. Que vous soyez étudiant, chercheur, ou professionnel, cette application permet visualiser des données de manière efficace et esthétique.
Avec un peu de connaissance vous pouvez même éditer le SVG qui représente la timeline pour vous permettre d’ajouter ou modifier le rendu.
N’hésitez pas à essayer l’application.
Pour plus d’informations et pour accéder à l’application, veuillez cliquer ici.